From Myth To Reality: A Full Stack .NET Opportunity - Episode 1
Once upon a time, there was a back-end developer who was given the chance to build a full-stack mobile and web application from scratch. As he is mostly familiar with back-end development, he does not yet comprehend what challenges may lie ahead. Will he be able to overcome every hurdle and complete his quest? Let’s find out in this mini-series.
Background
At Peak Ice, a Figure Ice Skating Summer Camp, they struggled to find a suitable scheduling tool that perfectly aligned with their needs. One of the co-directors, Sven Vincke, a dear friend of mine, contacted me about their issue. After some market research, we concluded that going with custom development might be the best solution. This presented an interesting opportunity for me to refine my front-end skills and prove to the internet that full-stack development is more than just a legend.
Brainstorming
To get a better understanding of their needs, I sat together with Sven. During the brainstorming session, I used draw.io to cobble together a couple of mockups, mainly to ensure that we were aligned with the ideas in our heads. I had the technical perspective, making sure that the ideas were feasible within the time constraints we had, while Sven contributed his creativity to envision how their current way of working could be optimized by using a customized application.
Solution proposal
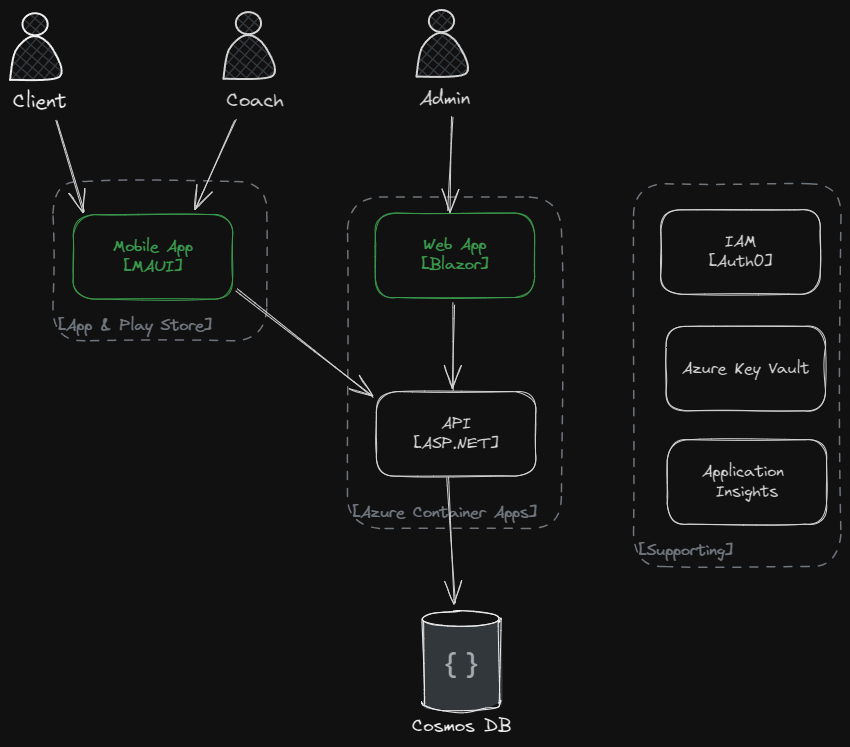
With some background experience in back-end development and architecture, I quickly had a first solution draft in my head (on the C4 diagram container level):

Now that I have a clear picture of the MVP requirements, it’s time to start getting my hands dirty.
Choosing a framework
As I’m already familiar with C#, my first choice was .NET MAUI for mobile development. I also looked at Flutter, but the learning curve would be steeper in my case. What really made the decision for me was discovering that DevExpress has a MAUI library with a scheduler component, which will be the core functionality of the application. The mobile app is aimed towards the customers, as well as the coaches.
For administrative work, I’ve chosen Blazor, again, because the learning curve will be lower for me compared to React or Angular. Also, finding a ready-to-use scheduler component was important for me because I wouldn’t be able to build this myself on time.
Introduction to MAUI
With minimal knowledge in mobile development, dating back from my college years, I dived into my first MAUI project. Luckily, DevExpress has a very good getting started article, which helped me a lot: Create Your First App with DevExpress Mobile UI for .NET MAUI (Visual Studio for Windows).
In one day I was able to implement the scheduler with some mock data coming from an asynchronous in-memory class, ready to be replaced by real API calls.
Apple App / Google Play Store
To already get some administrative work done, instead of waiting until the last moment, together with Sven, we set up the necessary developer accounts to be able to publish the app once it’s ready.
Next steps
Now that I have some experience with MAUI, it’s time to prepare the front-end MVP.
I hope this article has inspired you. Feel free to contact me if you have any questions or feedback.
See you in the next post! 😎
